【127】オシャレなグラデーションを作る方法 Adobe After Effects
- サンゼ

- 2023年6月3日
- 読了時間: 6分
更新日:2025年1月30日
■映像の長さ 約23分 / Aeプロジェクトデータ(ページ最下部)
補足:標準エフェクトのみ
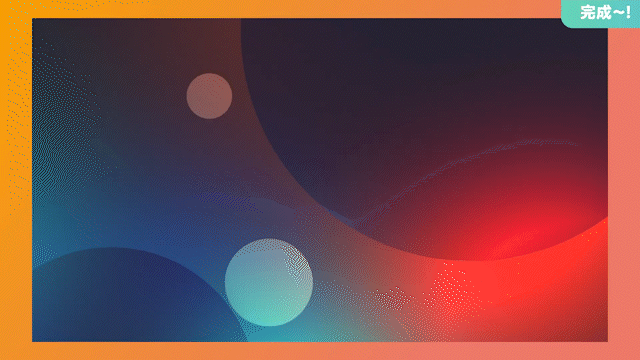
■完成映像イメージ

■この講座で学べること
・企業VPの背景などで使用できるリッチな背景映像の作り方
・オブジェの位置をwiggleで管理することのメリット
・Bit深度が足りないことによって発生する階調ジャンプの対策
・知ってると差がつく『バンディング』と『マッハバンド』の違い ※2024/6/23加筆
■推しポイント!
特別むずかしいテクニックは必要ないものの、パット見でかっこいい背景映像が作れます。作り方のポイントを理解していけば様々なパターンが作成できるようになります。企業VPなどで『当たり障りはないけど、なんとなくかっこいい映像が欲しい』って場面も多いので今回の講座が役に立つと思います!
■目次
00:00 あいさつ
00:32 レイヤー構造の説明
02:02 背景の作成
02:58 ブラーのついたシェイプレイヤーを作成
07:46 画面全体にグローで空気感をだす
12:14 すりガラス風の丸を作る
15:15 カット全体の色味の調整
16:28 階調ジャンプの対策
20:03 wiggleのパターンだしと焼つけと
21:47 完成!
▼制作の流れ
01.基本設定
レイヤー構造の説明
アニメーションに入る前にざっくりレイヤーの構造を解説します!
(01)

ざっくりレイヤー構造解説
1,テキスト
2,テキスト
3,カラー調整
4,諧調破綻防止用のグレイン(粒子)
5,調整レイヤー、すりガラスのような質感の円
6,調整レイヤー、すりガラスのような質感の円
7,グロー
8,灰色の円
9,レイヤー8の裏で光が漏れているようなぼかした円
10,灰色の円
11, レイヤー10の裏で光が漏れているようなぼかした円
12, 背景
新規コンポジションを作成します。
名称はMinecompとしておきます。
1920×1080
フレームレート 24
デュレーション 10秒
背景用に新規平面を作成し、暗めの色を選びます。
今回はBit深度の説明をしたいのであえて8bitで作成していきます。(02)

次に単色のシェイプレイヤーを作成します。
色は背景よりも少し明るいグレーにします。動画では#2B2B2Bを使用。
画面中央に配置します。名称はmaruとしておきます。
アンカーポイントは中央にしておいてください。
これを複製します。
複製したmaruの塗りをグラデーションにします。(03)

グラデーションの色を調整します。
シンプルに青系で調整してみました。(04)

グラデーションがついたmaruにエフェクト「高速ボックスブラー」を適用します。
動画ではブラーの半径を120にしました。
このレイヤーの名前を「グラデ」に変更します。
maruレイヤーの下に置きます。
光が漏れたような表現ができました。(05)

「グラデ」を「maru」の子供にします。(06)

これでmaruを動かせば、グラデもついてくるようになりました。



